Windowsに標準のペイントで透過処理が出来るのでその方法を紹介。
透過処理画像と言うとPNG形式が主流ですが、ちょっとした透過処理であればWindows標準のペイントでも出来るので、わざわざ高機能の画像編集ソフトを準備せずともこの程度なら出来ますよという事で紹介していきたいと思います。
上のタイトルで使用している画像がペイントで透過処理をして作成した画像です、文字の背景の黒い帯の部分がペイントの機能で透過にした部分です、厳密には透過処理とは違うのですがペイントでこの程度の効果なら簡単に付けられます。
元になる画像とペイントを準備
まずは元の素材となる画像を準備しペイントで編集します。元画像を背景として透過したいエリアを作りたい場合、好きな形の図形を選び輪郭で”アウトラインなし”または”マーカー”を選びます。
ここでは図形は四角、色は黒でやって行きます。
次に塗りつぶしから”マーカー”を選びます。
次に透過させたい色を”色2”で指定します、今回は黒を選びます。
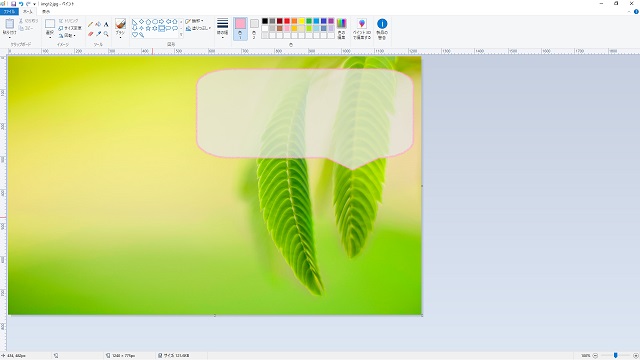
図形を書き込みます。
こんな感じに背景が透過した図形が作成出来ます、葉っぱの部分が透過されてますね。
”色2”の選択で色も変えられるの試してみて下さい。
あとは文字を入力したりすれば画像の完成です。
欠点として”塗りつぶしのマーカー”と言うペンの種類を使った荒技なので、背景の透過具合が調整出来ないのでもっと厳密に透過処理をしたい場合は、高機能ペイントソフトなどを使うしかないと思います。
個人ブログなどのタイトル画像なんかで利用する場合に使えるんじゃないでしょうか?
マーカー以外の透過処理の効果
ちなみにマーカー以外を使うとどうなるのか色んなパターンで試してみます。クレヨン(透過部分:白)
油彩(透過部分:黒)
鉛筆(透過部分:赤)
水彩(透過部分:オレンジ)
輪郭(クレヨン:ピンク)/塗りつぶし(マーカー:グレー)
ちょっと分かりにくいですが枠線と塗りつぶしの合わせ技も出来ます。以上ペイントで出来る透過処理でした。
いつかwindows10のアップデートでペイントが無くなる云々の話題があったけどあれどうなったんでしょう?、3Dペイントと今の時点で共存してる状態だけど、使い慣れれば使いやすいのかな。 (´・ω・`)?












コメント
コメントを投稿